ここでは前のページで取得した
アドセンスの広告コードを
ワードプレスに貼り付ける方法を紹介します。
ウイジェットを使って
サイドバーに貼る方法と、
ワードプレスのテーマを編集し、
サイトのトップページ、
個別記事の記事上、
記事下にアドセンスコードを
貼る方法です。
アドセンスコードのサイドバーへの貼り方
まずはサイドバーに貼る方法からです。
アドセンス申請時にコードを貼る場合は、
このサイドバーに貼る方法を使って下さい。
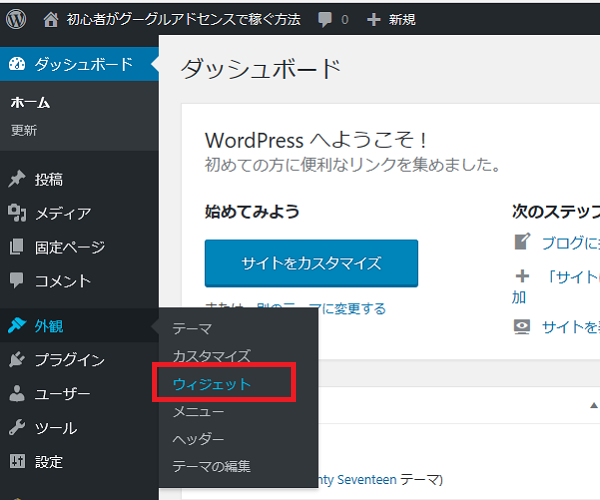
まずはワードプレスの
ダッシュボードから、

外観→ウイジェットをクリックします。

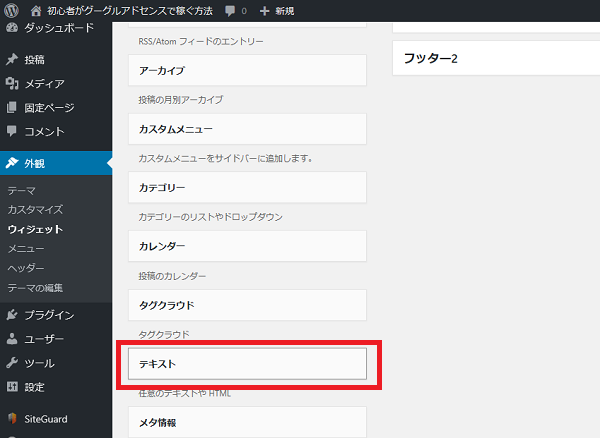
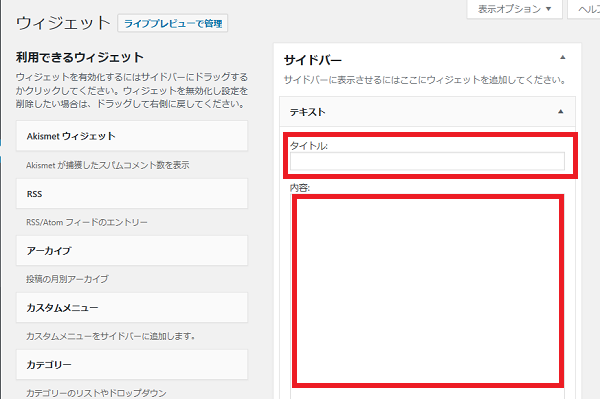
するとウイジェットの管理画面になります。
画面を下へスクロールします。

テキストがありますので、
それをマウスでドラッグ
(左ボタンを押したまま)します。

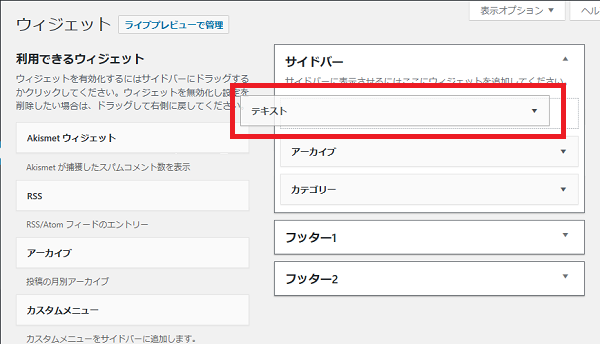
上の方へドラッグして持っていきます。
そして一番上で離し確定させます。

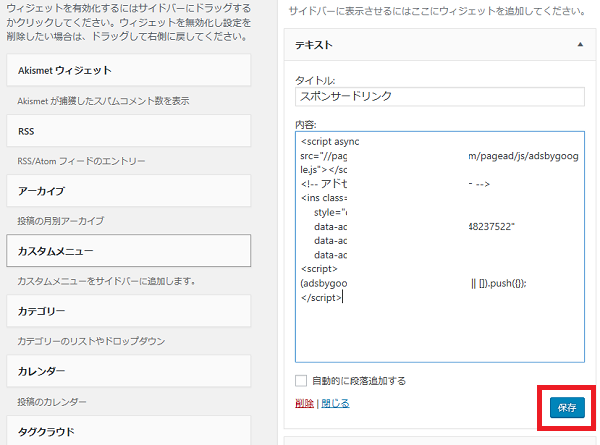
タイトルには
スポンサードリンクと入力します。
内容には前のページの要領で
アドセンスの広告コードを取得し、
ここに貼り付けます。

終わったら保存をクリックします。
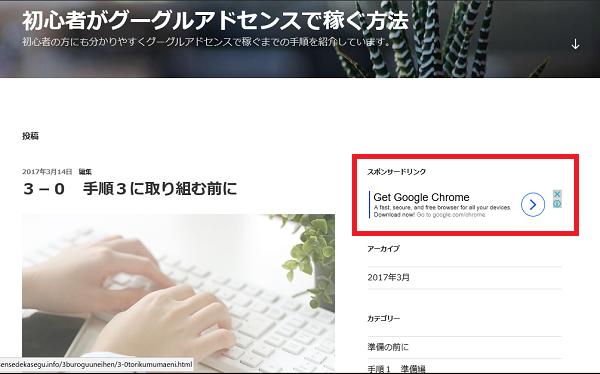
サイトを表示させ確認します。

するとこのようにアドセンス広告を
表示することができました。
サイトトップページにアドセンスコードを貼る方法
次はサイトのトップページに
アドセンスコードを貼っていきます。
ここからはテーマの
編集機能を使って貼っていきます。
コードを直接書いていきますので
間違わないようにして下さい。
もし間違うと、
ワードプレスの管理画面では
操作できなくなります。
元に戻せるように
必ずバックアップを取ってから
行うようにして下さい。
それでは同じように
ワードプレスのメニューから、
外観→テーマの編集をクリックします。

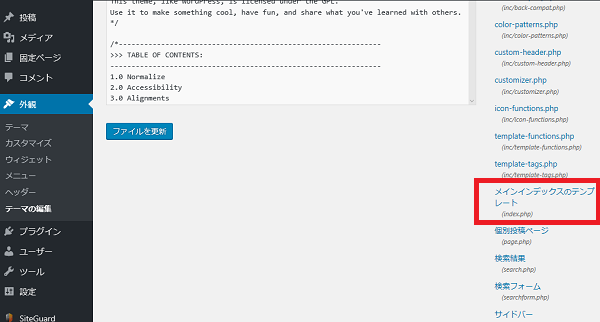
テーマファイルが表示されますので、
この中から
メインインデックスの
テンプレートをクリックします。

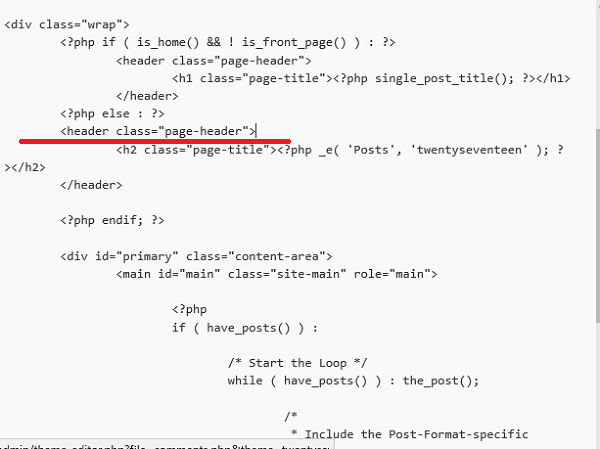
するとファイルが開かれます。
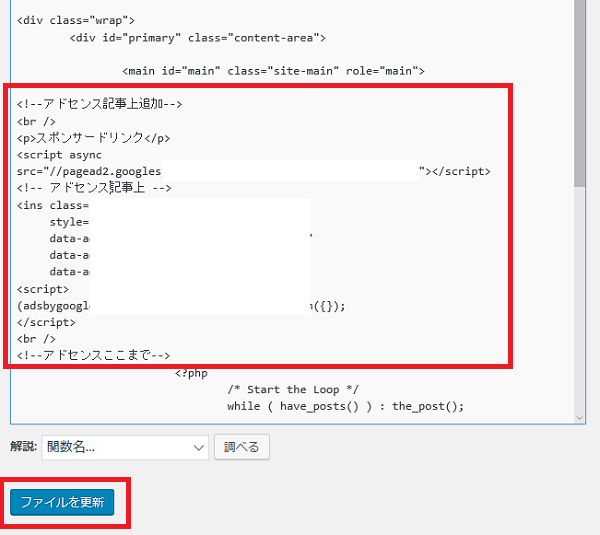
赤い線の部分のコードを探します。
ここにトップページ用の
アドセンスのコードを貼っていきます。

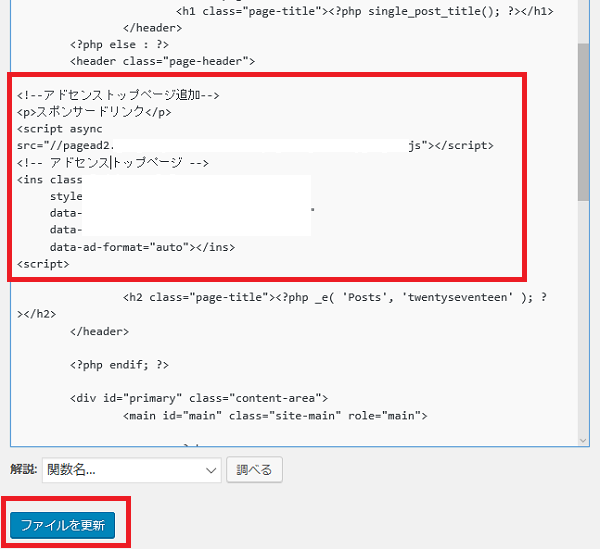
アドセンスのコードを貼り
ファイルを更新をクリックします。
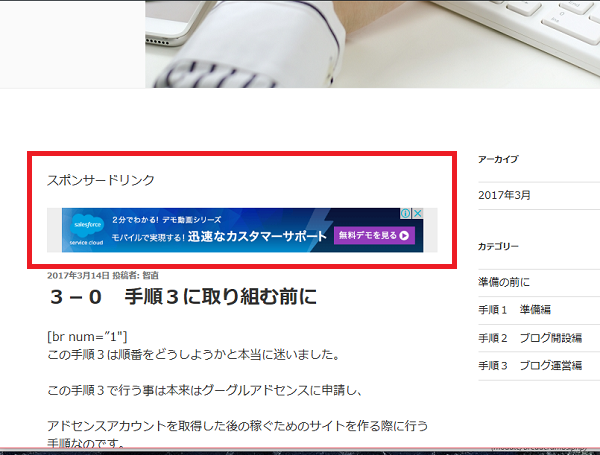
サイトを表示させてみると、

このようにトップページに
アドセンス広告を
表示させることができました。
個別記事の記事上にアドセンスコードを貼る方法
次に個別記事の上に
アドセンスコードを貼っていきます。
同じ手順でテーマの編集画面に行きます。

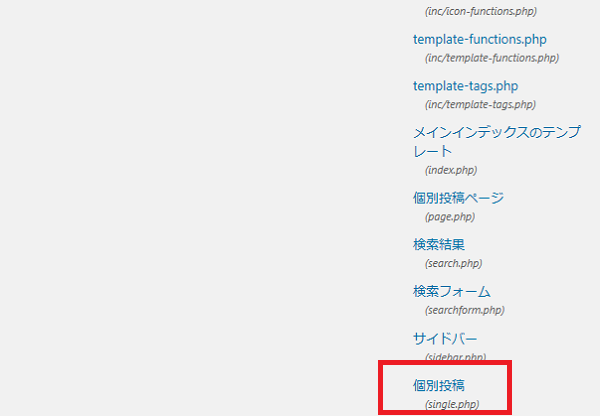
今度は個別投稿をクリックします。

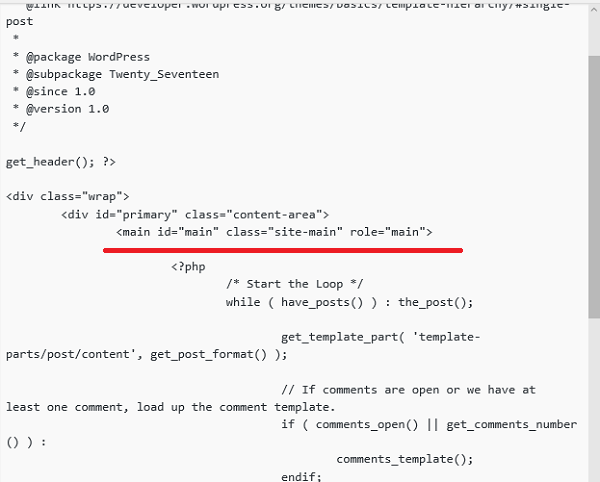
個別投稿のファイルが開かれますので、
赤い線の部分を探します。

アドセンスのコードを貼り付け
ファイルを更新をクリックします。
サイトを表示してみると、

個別記事の上に
アドセンス広告を
表示することができました。
個別記事の記事下にアドセンスコードを貼る方法
今度は個別記事の下に
アドセンスコードを貼っていきます。
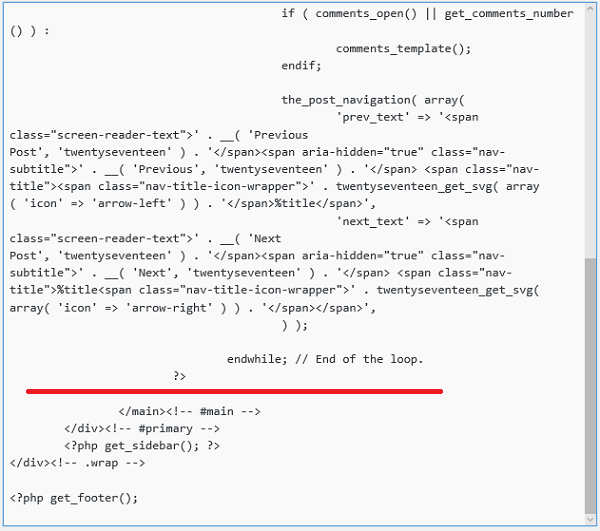
今度は先ほどのファイルの
この部分を探します。

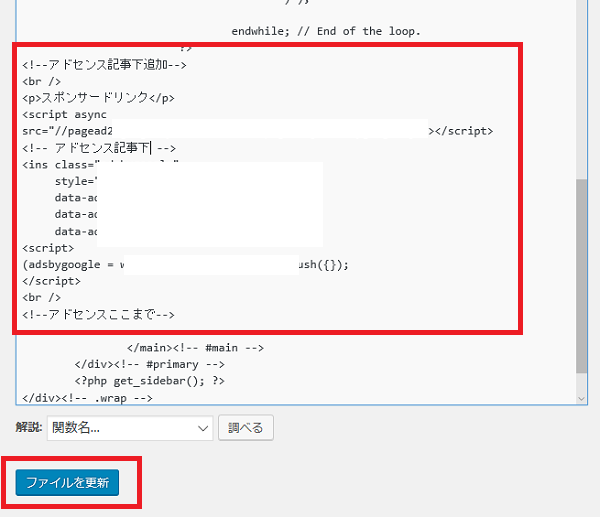
この部分にアドセンスのコードを
貼り付けます。

貼り付けたら
ファイルを更新をクリックします。
サイトを表示させてみると、

このように個別記事の下に
アドセンス広告を
表示させることが出来ました。
終わりに
このようにアドセンスコードを貼っておけば、
個別ページが増えても、
一括で変更することができます。
1ページごとにアドセンスコードを
貼りつけても良いのですが、
それだと変更する場合は
一つ一つ手作業で変更しなければいけません。
ページ数が少ない場合は良いのですが、
ページ数が増えれば増えるだけ大変になります。
ここで紹介した方法は
ちょっと難しいのですが、
マスターするようにしましょう。
この方法はワードプレスの
テーマごとに違いますので、
他のテーマを使う場合は注意して下さい。
それでは次は手順5に進みます。
5-1 初動アクセスの集め方
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。