このページではサイト設計図を作る方法を説明します。
まず、サイト設計図とはサイトの構成、
サイトで狙うキーワード、記事タイトルなどを決めていきます。
これはサイトを作り始める前に行います。
当然サイトは運営していけば記事数は増えていきます。
なので、最初の段階で作るサイト設計図は30記事程度を目安に作っていきます。
サイト設計図を作る目的は行き当たりばったりではなく、
計画性を持って作る事にあります。
計画性をもって作られたサイトというのは、
ブレルことがないので検索でも上位表示されやすいのです。
それではなぜ計画性をもって作られたサイトが、
上位表示されやすいのでしょうか?
それはキーワードを決めるときや、
記事タイトルを決めるときに使った、
検索エンジンのサジェスト機能が関係しています。
サジェスト機能とはキーワードに関連する候補を表示してくれるものです。
サジェスト機能はそのキーワードと一緒に検索された言葉を、
候補として表示します。
という事はそのキーワードと候補で表示された言葉は、
関連が深いものとみなされるわけです。
その関連が深い言葉を使って記事を書いていけば、
そのサイトは選んだキーワードの事が、
中心に書かれているんだなと検索エンジンに評価されるのです。
このように検索エンジンに評価されたサイトは、
検索で上位に表示されやすくなります。
そのためサイト設計図を作りキーワードと関連候補を明確にし、
検索エンジンでの上位表示を狙うのです。
でも、この方法ばかりでは検索で上位表示されることは難しいのです。
検索エンジンのアルゴリズム(計算方法)は日々進化しています。
そして検索エンジンは検索ユーザーにとって、
有意義な情報を扱っているサイトを上位表示させようとします。
そのため検索ユーザーに取って有意義な情報を扱うサイトを
作ることが重要になってきます。
これからはこの流れが一層強まることが予想されます。
そのため、先ほど紹介した方法だけではなく、
検索ユーザーにとって有意義な情報を発信することを心がけて下さい。
そのためにも情報を整理できるサイト設計図を作ることは重要なのです。
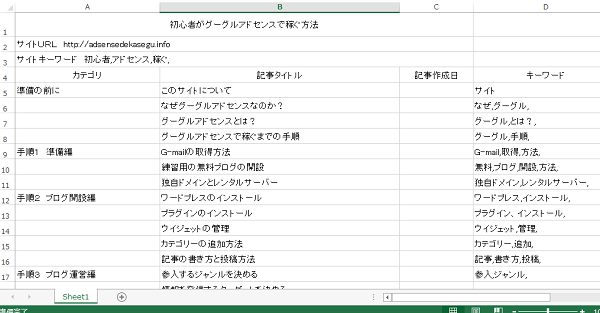
それでは私がいつも作っているサイト設計図を例に作り方を説明します。
私はサイト設計図はエクセルで作っています。

サイトのURLを入力する欄、サイト全体で狙うキーワード、
そしてカテゴリー、記事タイトル、記事作成日、
記事単体で狙うキーワードです。
今回例で使っているサイト設計図はワードプレス用なので、
サイト説明文などはありませんが、
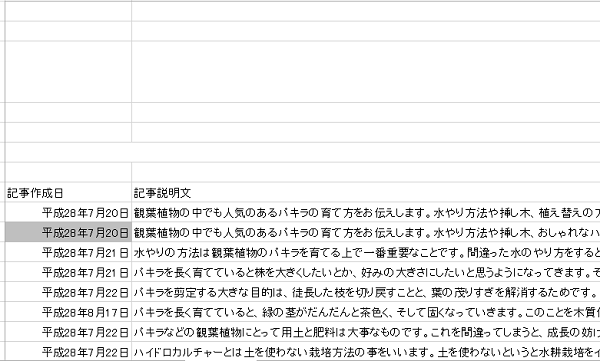
HTMLで作る場合はサイトの説明文や記事の説明文が必要になります。


これは私が以前シリウスでサイトを作ったときのものです。
HTMLで作る場合はこんな感じになります。
HTMLの場合はサイト全体の説明文や、
記事単体の説明文を入力するところがありますので、
このように事前に決めておくのです。
ワードプレスの場合はこれがありませんので、
ワードプレスで作る場合は必要ありません。
このように最初からキーワードや関連候補、カテゴリー、
記事タイトルを決めておくと、
サイトを作り始めてから楽に進めることができますし、
なにより計画的に作ることができます。
行き当たりばったりのサイトとは違って検索ユーザーにとって有意義な、
そして検索エンジンからも評価されるサイトを作ることができます。
そのため、サイト設計図は必ず作るようにして下さい。
このサイト設計図も作っていくうちに段々慣れてきます。
そして作っているうちに自分独自のものができるようになります。
慣れてきたら自分独自のサイト設計図を作るようにしましょう。
次は記事を書いていく方法を説明します。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。