最近は記事を書いていると、
見出しを使うことが多くなってきました。
理由は読みやすいからです。
そして記事が多くなってくると、
別の記事にリンクして
参照する場合もあります。
通常参照記事のリンクを貼ると、
その記事のトップが表示されます。
でも、途中の見出しに
リンクしたい場合もありますよね。
そこで今日は賢威7のワードプレスで、
特定の見出しにリンクする方法を紹介します。
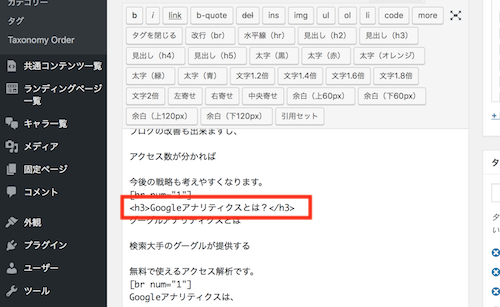
賢威7のワードプレスで特定の見出しにリンクする方法

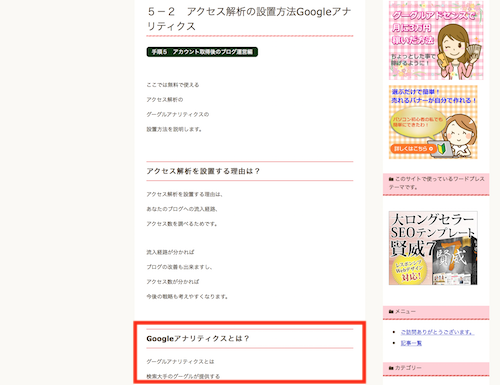
例えば上の画像の赤で囲った
見出しにリンクしたい場合。

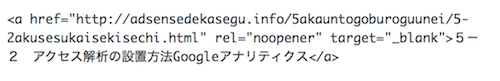
通常のリンクは
こんな感じで作りますよね。
そしてクリックしてみると、

そのページのトップが表示され
特定の見出しに
リンクすることはできません。
参照したい場所が違うので、
リンク先を開いた読者さんも
困惑してしまいます。
そこで特定の見出しにリンクできるように、
設定していきます。
リンクさせたい見出しにidを設定する!
特定の見出しにリンクさせるためには、
その見出しにidを設定します。
賢威7のワードプレスの
テキストエディターで
リンクさせたい見出しがあるページを開きます。
そしてリンクさせたい見出しまで
スクロールします。

通常はこのようにh3タグだけになっています。
このh3タグにidを設定していきます。

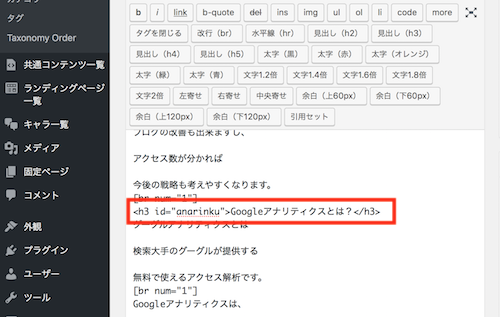
上の図のようにh3の後に、
スペースを1つ入れ、
<h3 id="任意の文字列”>と入力します。
ここでは任意の文字列を
anarinkuとします。
※同じページで複数の見出しにリンクさせる場合、
任意の文字列は違う文字列にしなければいけません。
同じ文字列だとリンクできません。
そしてh3タグにidを追加したら、
更新をクリックします。
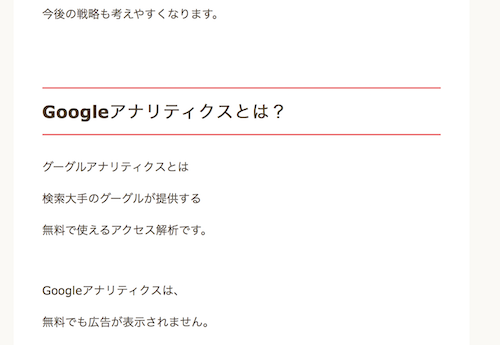
idを設定したページを表示させてみると、

idを設定しただけなので、
見た目に変わりはありません。
賢威7のワードプレスのテキストエディターでリンクを貼る方法!
リンクさせたい見出しにidを設定したので、
今度は賢威7のワードプレスの
テキストエディターで
リンクを貼っていきます。

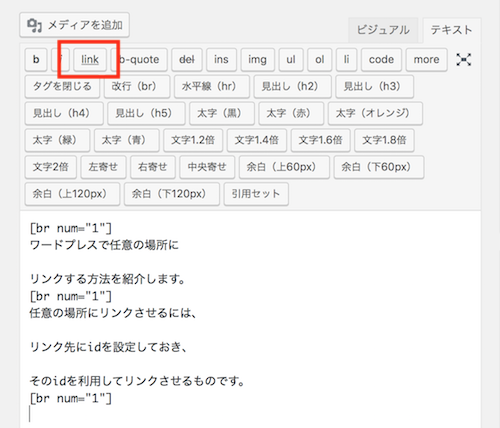
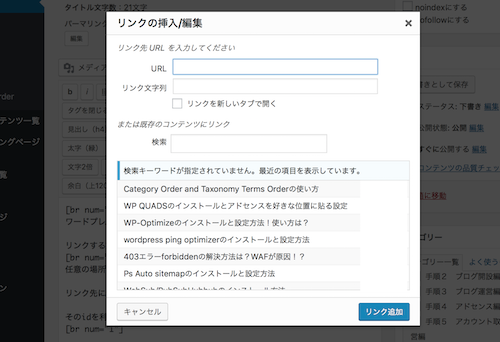
テキストエディターのリンクを挿入する場所で、
赤で囲ったlinkをクリックします。

リンク挿入の画面になります。
ここでリンクさせたい
見出しがあるページを選びます。

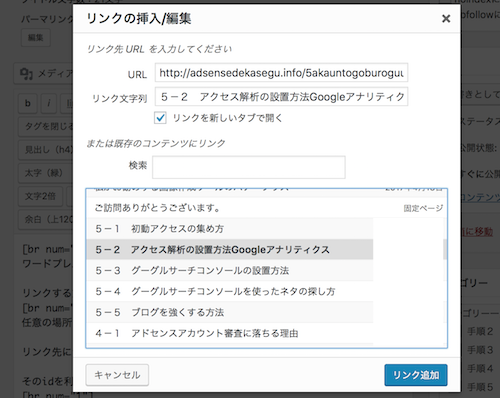
こんな感じですね。
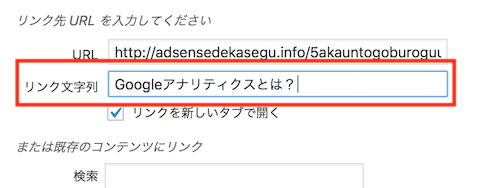
ここでリンク先のurlと
アンカーテキストが自動で挿入されます。

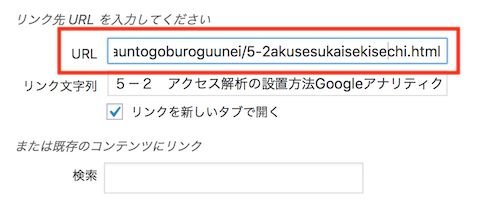
urlをクリックし
最後までスクロールします。
すると最後がそのページの.htmlで
終わっています。
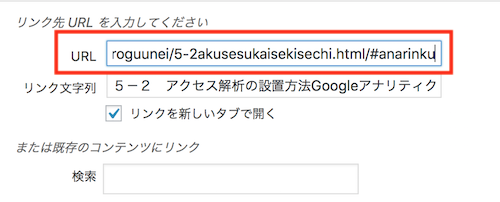
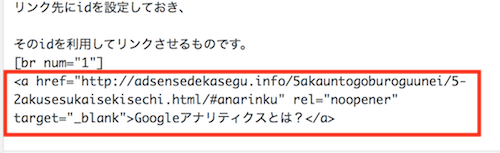
ここに先ほど設定したidを追加します。

.htmlの後に
/#特定の文字列を入力します。
ここでは特定の文字列を
anarinkuにしたので、
/#anarinkuと入力します。
そして今度は、

アンカーテキストを
リンクさせる見出しと同じ文字列にします。
ここではGoogleアナリティクスとは?
に書き換えリンク追加をクリックします。
すると、

idを設定したリンクを貼ることができました。
新規の場合は公開を
修正の場合は更新をクリックします。
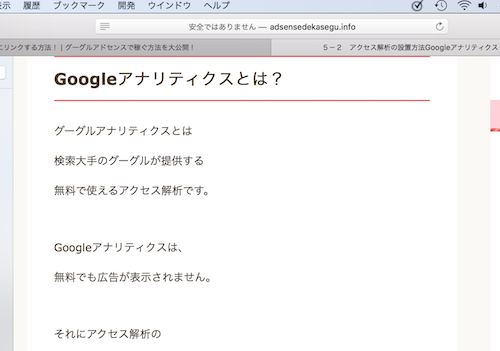
ページを表示させみると、

このようにリンクができています。
このリンクをクリックすると、

idを設定した見出しに
リンクすることができました。
終わりに
今日は賢威7のワードプレスで、
特定の見出しにリンクする方法を紹介しました。
記事が増えていくと、
他の記事を参照する場合が出てきます。
参照する記事が最初からでいい場合は、
通常のリンクでも構いません。
でも、途中の見出しにリンクさせたい時は、
通常のリンクの貼り方では
リンクさせることができません。
途中の見出しにリンクさせる時は、
今日紹介した方法で、
見出しにidを設定して、
そのidをリンクに入れる必要があります。
賢威7のワードプレスで
特定の見出しにリンクさせたい場合は、
参考にしてみて下さいね。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。