このブログでも紹介している
ワードプレステーマの賢威7ですが、
SEOに優れており、賢威7を使うと、
上位表示されやすいといわれています。
賢威7の投稿画面にはエディタがあり、
様々なボタンが配置されています。
賢威6.2の時はエディタにはボタンがなく、
賢威の独自ダグを使う場合は、
タグを直接打つしかありませんでした。
そのため初心者には難しいといわれていたのです。
でも、その賢威も7になると、
エディタ画面には様々なボタンが配置されるようになり、
初心者の方にも使いやすくなりました。
でも、賢威7の独自ダグが
全てボタンになっている訳ではありません。
ボタンになっていないタグは、
今でも手打ちしないといけないのです。
でも、頻繁に使うものはやはりボタンにしておいた方が、
作業効率も断然よくなります。
頻繁に使うものと言えば、
文字装飾ではないでしょうか?
文字装飾も太字の赤やオレンジ、青などはボタンになっています。
同じ文字装飾でも、
蛍光ペンで引いたような装飾はボタンにはなっていません。
蛍光ペンで引いたような装飾も
このように文字を目立たせるのには役に立ちます。
そこでここでは賢威7のエディタに、
蛍光ペンの文字装飾のボタンを追加する方法を紹介します。
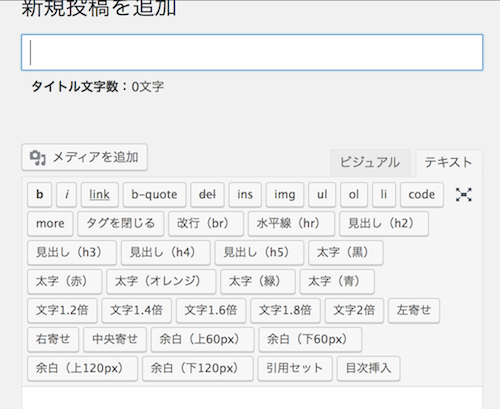
賢威7の通常のエディタ画面
賢威7をインストールした状態では、
エディタはこうなっています。

これでも良いのですが、
文字装飾を使い分ける意味でも
蛍光ペンのボタンを追加していきます。
functions.phpにボタンのコードを追加する
賢威7のエディタにボタンを追加するには、
functions.phpファイルに、
ボタンのコードを追加します。
ボタンのコードを追加と書くと難しく聞こえますが、
今あるボタンのコードをコピーして書き換えますので、
初心者の方にもできると思います。

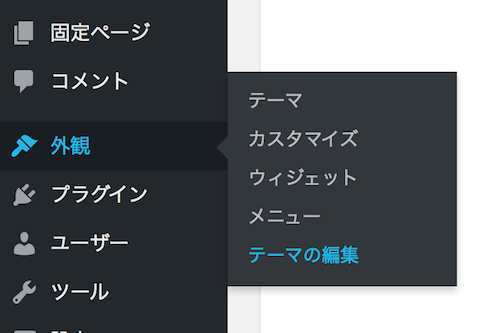
まずは外観からテーマの編集をクリックします。
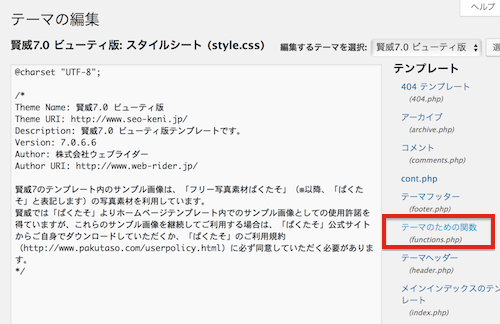
すると賢威のファイルが開きます。

この中からfunctions.phpファイルをクリックします。

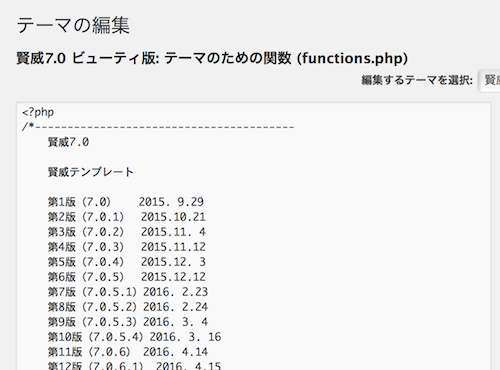
functions.phpファイルが開かれます。
賢威7のエディタにボタンを追加するには、
このfunctions.phpファイルへボタンのコードを追加します。
下へスクロールします。

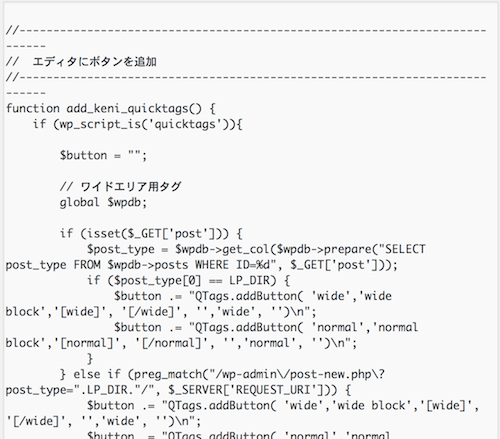
スクロールするとこのようにエディタの設定コードがあります。
さらに下へスクロールしていきます。

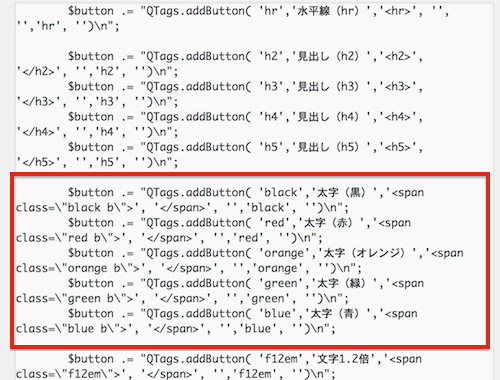
赤で囲った部分が文字装飾の設定部分です。
太字の赤とか青などの設定が書かれています。
同じ文字装飾なのでこの下にコードを追加します。
やりやすいように改行を入れ、
スペースを空けます。

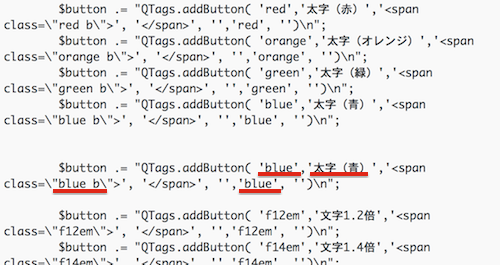
スペースを空けたら太文字(青)のコードを選択し、
コピーします。

このように選択しコピーします。

コピーしたら赤線が引いてある部分を書き換えます。
コピー元は同じ文字装飾なので、
赤線を引いた部分だけ書き換えればOKです。
最初のblueはIDで、次の太字(青)はボタンの表示、
そしてblue bはボタンを押した時に実行するコード、
最後のblueはタイトルです。
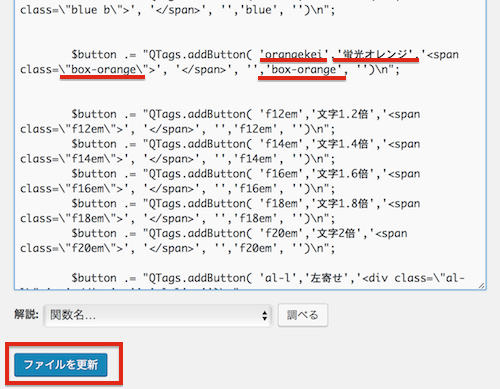
それではここを蛍光オレンジの設定に変えていきましょう。

最初のblueは蛍光オレンジに変えるので、
orangekeiに変えボタンの表示は蛍光オレンジに変えます。
そしてボタンを押して実行するコードは、
蛍光オレンジのbox-orangeに
そして最後のタイトルもbox-orangeに変えます。
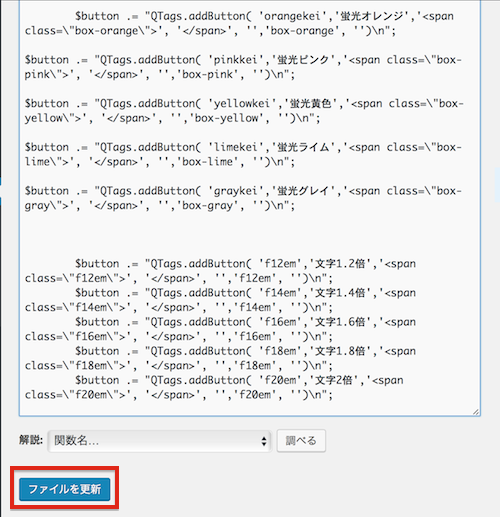
書き換えたらファイルを更新をクリックします。

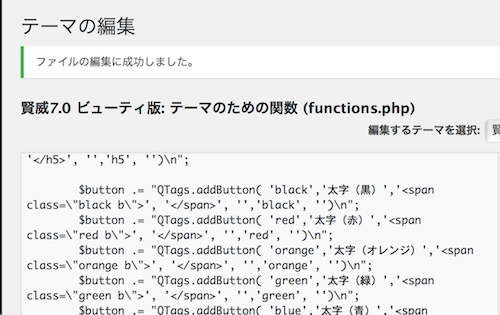
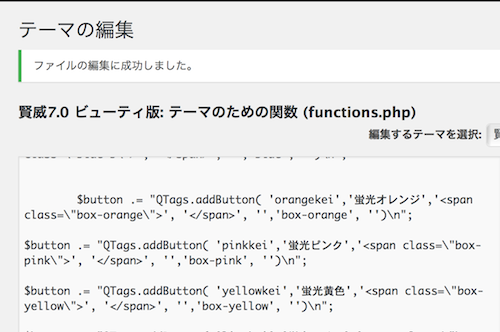
無事に更新出来たらこの画面が表示されます。
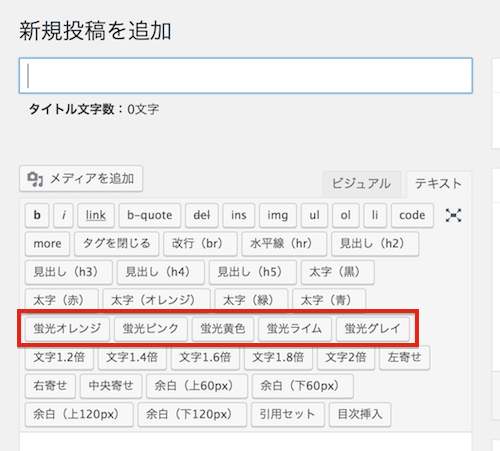
投稿から新規追加を選択してエディターを表示させます。

するとこのように蛍光オレンジボタンが追加できました。
ちゃんと機能するかチェックしてみましょう。
蛍光オレンジボタンをクリックし、
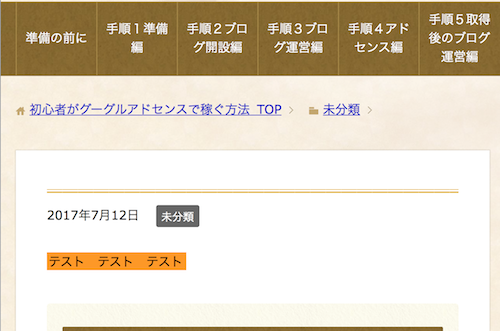
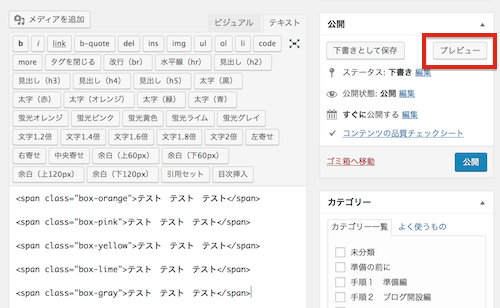
テスト テスト テストと入力し、
最後に蛍光オレンジボタンをクリックします。

入力が終ったら機能しているか表示させてみましょう。
プレビューをクリックします。
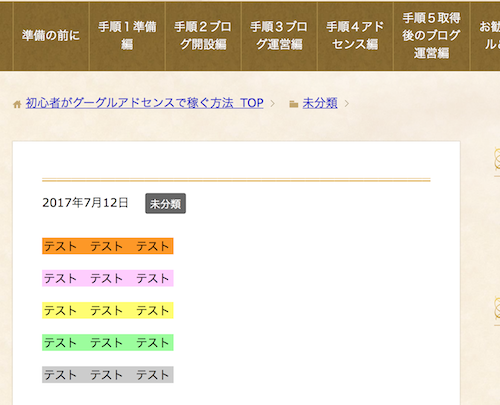
すると、

このように蛍光オレンジで文字が装飾されています。
賢威7には蛍光ペンの文字装飾は、
オレンジの他にもピンク、黄色、ライム、グレイがありますので、
同じ要領で追加します。

このように他の蛍光色のコードを入力し、
ファイルを更新をクリックします。

無事にファイルが更新されるとこの画面が表示されます。
そしてエディタを表示してみると、

このように文字装飾の蛍光ペンのボタンが追加できました。
間違いがないかチェックしてみましょう。
先ほどと同じ要領で入力します。

そしてプレビューで見てみると、

ちゃんと機能しています。
終わりに
ワードプレスには文字装飾のボタンを追加するプラグインがあります。
それをインストールすれば、
このような設定をしなくても済みます。
でも、プラグインをあまり入れすぎると、
ワードプレス自体が重くなってしまいます。
それに賢威7には文字装飾のタグが存在します。
プラグインを入れて重くするよりも、
今日紹介した方法を使って賢威7のタグを使った方が、
ワードプレスも重くなりません。
それに一度設定すれば、
ずっと使えますのでこの方法の方が良いと思います。
ただ、phpファイルを編集しますので、
編集する前には必ずバックアップを取るようにして下さい。
文字装飾のボタンがあると、
文脈にメリハリをつける事ができ、
分かりやすいブログを作る事ができます。
設定は一度きりなので、
作業効率を上げるためにも
設定しておきましょう。
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。