サイトやブログに
サイトマップを表示しておくと、
サイトやブログの滞在時間を
増やすことができます。
ブログやサイトの滞在時間が長くなると、
それだけ良いサイトと評価され、
検索で上位表示されやすくなります。
それにカテゴリーで
記事を分けていても、
記事数が増えてくると、
目当ての記事も見つけ辛くなります。
そんな時に活躍するのが
サイトマップです。
1ページに全ての記事を
箇条書きで表示してくれます。

こんな感じですね。
サイトマップを設置していると、
サイト訪問者の方の利便性が上がりますし、
それにサイトの滞在時間が長くなりますので、
サイトマップは設置するようにしましょう。
サイトマップは
PS Auto Sitemapを
インストールして、
一度設定しておくと、
あとは自動でサイトマップを
生成してくれます。
PS Auto Sitemapのインストール方法
それではPS Auto Sitemapを
インストールしていきましょう。

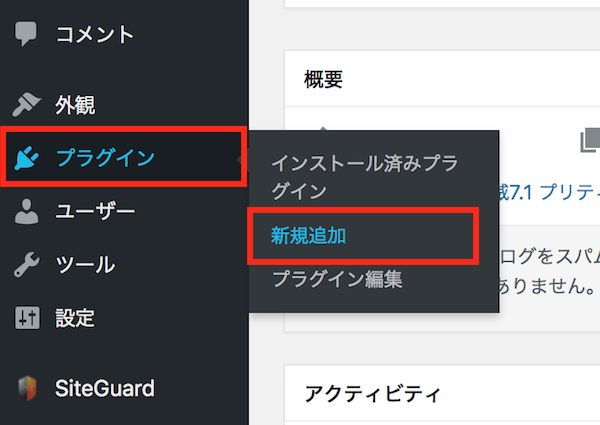
ワードプレスのダッシュボードから
プラグイン→新規追加をクリックします。

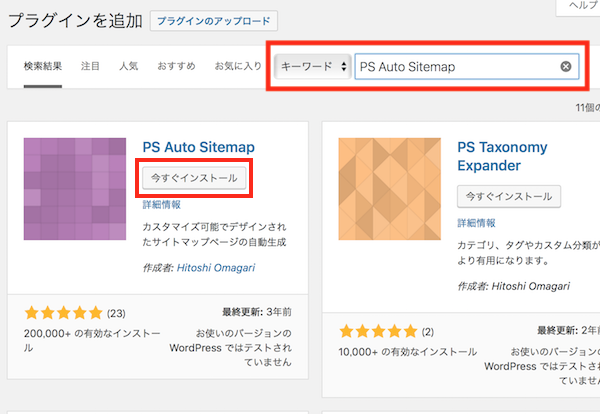
赤で囲った部分に
PS Auto Sitemapと入力します。
下に検索結果が出てきますので、
PS Auto Sitemapを探し、
今すぐインストールをクリックします。

するとPS Auto Sitemapは
インストールされていきます。

インストールが終わったら
有効化をクリックします。
これでPS Auto Sitemapの
インストールは完了です。
PS Auto Sitemapの設定方法
PS Auto Sitemapは
インストールしただけでは
使えません。
そこで使えるように設定していきます。
PS Auto Sitemapは、
まずサイトマップを
表示させるページを作成します。
そしてその後に、
PS Auto Sitemapで設定することで
自動でサイトマップを生成してくれます。
サイトマップを表示させるページを作成する
それではサイトマップを
表示させるページを作成します。
ここでは固定ページを使って作成します。

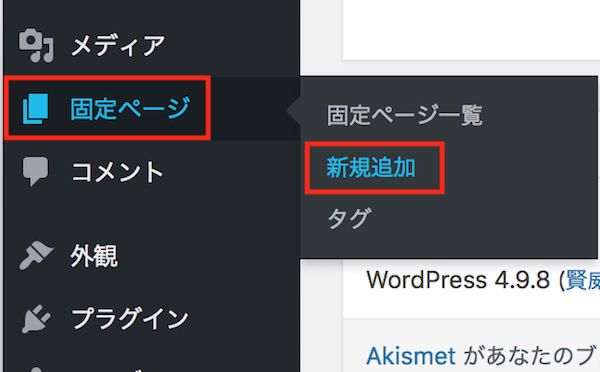
ワードプレスのダッシュボードから
固定ページ→新規追加をクリックします。
すると、

固定ページを作成する画面になります。
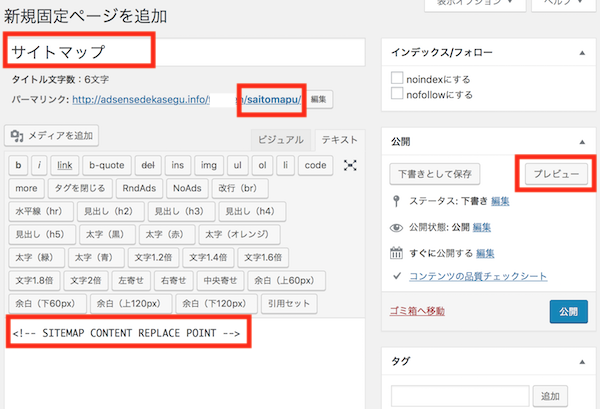
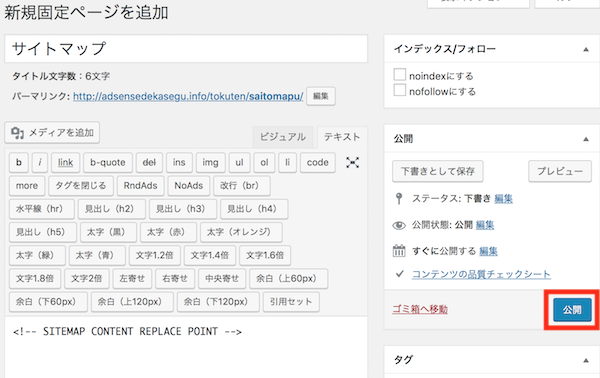
ここでまず記事タイトルを
サイトマップと入力します。
そしてパーマリンクは
日本語のままではダメなので、
ローマ字でsaitomapuと入力します。
英語で入れると
不具合が起こる可能性があるので、
ここではローマ字にします。
パーマリンクの文字は
なんでも良いので
お好きな文字列でも構いません。
パーマリンクとは
その記事のURLの事を言います。
今ここで作っているサイトマップの
URLのことです。
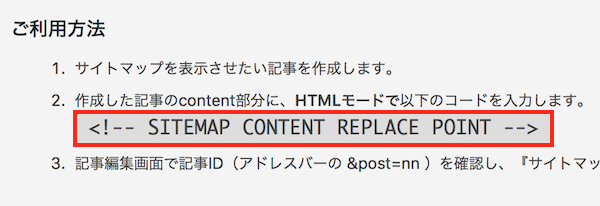
そして記事本文には
下の画像の文字列を入力します。

赤で囲った文字列を入力します。
入力したら記事のIDを確かめるために、
プレビューをクリックします。
記事のIDはPS Auto Sitemapに
入力する必要があります。
PS Auto Sitemapに
記事のIDを入力することで
その記事にサイトマップを表示します。

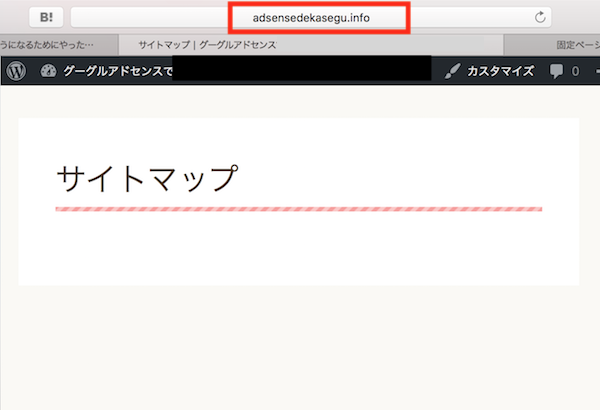
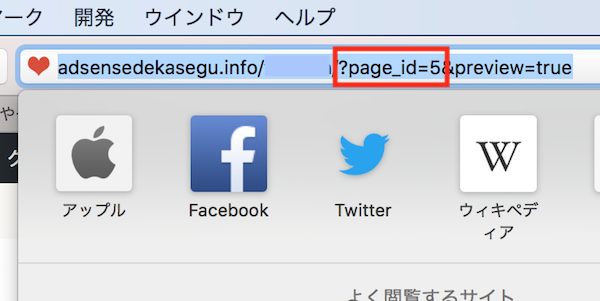
プレビューするとこんな感じになります。
マックでは記事のURLが表示されないので、
赤で囲った部分をクリックします。
すると、

記事のURLが表示されます。
Windowsの場合は
記事のURLが
表示されていると思います。
赤で囲ったpage_id=5が
このページのIDになります。
このIDはメモしておいてください。
プレビュー画面を閉じます。
そして、

公開をクリックして
サイトマップ用の記事を公開します。
これでサイトマップを表示させる
記事の完成です。
PS Auto Sitemapで記事IDを設定する

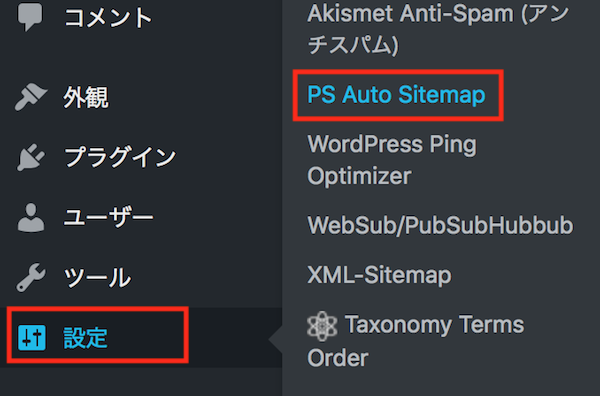
ワードプレスのダッシュボードから
設定→PS Auto Sitemapを
クリックします。
そして、

サイトマップを表示する記事のところに
先ほど作っておいた
固定ページのIDの5を入力します。
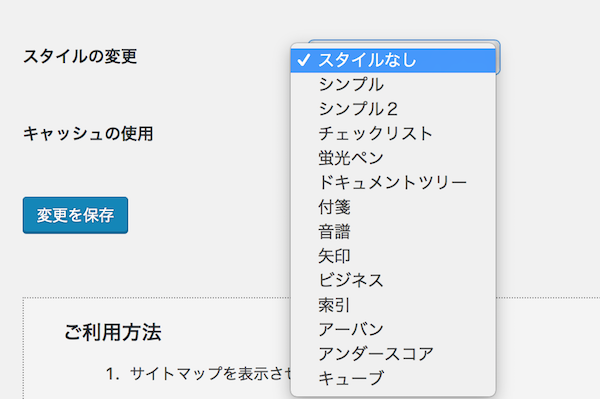
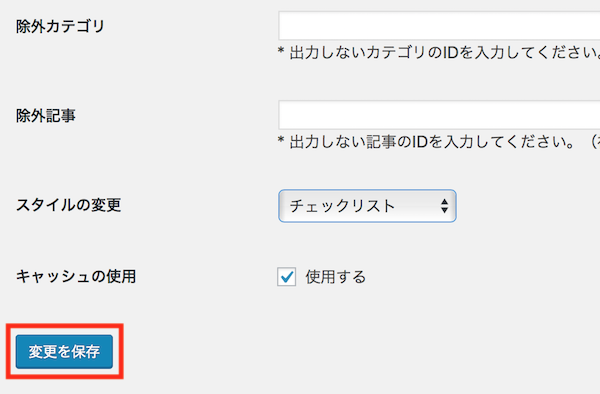
そして画面を下にスクロールします。

スタイルの変更をクリックすると、
サイトマップのスタイルを
設定することができます。
スタイルはお好きなデザインを
選んでくださいね。
ここではチェックリストにしておきます。

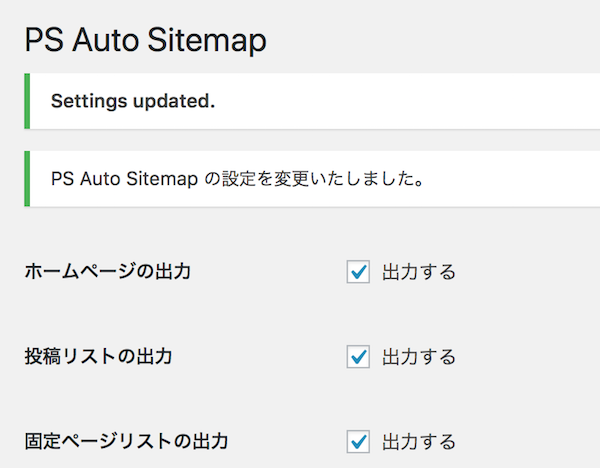
変更を保存をクリックします。

これでPS Auto Sitemapの
設定が完了です。
PS Auto Sitemapのサイトマップを表示させてみる
それではPS Auto Sitemapで
サイトマップが表示されるのか
確認してみましょう。
先ほどサイトマップを設定した
固定ページを表示させてみます。
すると、

このようにサイトマップが表示されます。
まだ記事がほとんどないので、
こんな感じに表示されます。
固定ページのタイトルを
サイトマップではなく
記事一覧にすると、

このように簡単に
記事一覧に変更することができます。
サイトマップも記事一覧も同じなので
サイトにあった名前にしてください。
終わりに
PS Auto Sitemapの
インストールと
設定方法を紹介しました。
人が見るサイトマップも
サイトの利便性をあげる上で重要です。
PS Auto Sitemapは
一度設定しておくと、
あとは自動でサイトマップを生成してくれます。
サイトマップがあれば
サイトの滞在時間も伸びますので、
サイトマップを設定するようにしましょう。
今日紹介したPS Auto Sitemapは
人が見る用なので、
検索エンジン用の
サイトマップではありません。
検索エンジン用のサイトマップの
インストールと設定方法は、
下のリンクから読むことができます。
Google XML sitemapsのインストールと設定方法
グーグルアドセンスで月に3万円
稼げるようになりました。
グーグルアドセンスで月に3万円
稼げるようになった方法は
下のリンクから読む事ができます。